MatrixFlow
MatrixFlowはAI構築するためのWebアプリです。データを投入し、アルゴリズムのブロックをつなげるだけで、AI構築し活用できることを売りにしていましたが、AIに関する知見がなければ利用することが難しく、一般の企業に勤めるビジネスマンがAIの構築の流れを理解し、AIを活用できるようにすることが課題でした。 このユーザー体験を設計し直し、テンプレート機能を中心として、フローに乗っていけば簡単にAIを構築でき、作成後のAI活用につなげることができるリニューアル提案をしました。また、デザインの刷新も担当し、操作すべきポイントが明確になり、操作に必要な情報が一画面に収まるUIとデザインシステムの構築も担当しました。
担当領域
- UX/UI
- フロントエンド開発
課題とゴール
リニューアル前のMatrixFlowのTOPページはデータを投入する画面になっており、どのようなAIを作成するのか、目的意識がなければ何かを始めることができませんでした。また、AIを作成するフローも自身でメニューを選択して進んでいく仕組みになっており、データ投入後どのようなフローでAIを構築するのかを理解していなければ進めない状態でした。現状の分析の結果を元に、一般的なビジネスマンがAIを構築・活用するためのゴールを、以下のように設定しました。
- ・AIでどんなことができるのか、イメージできるようにする
- ・AIに関して教育を受けなくても、AIを構築・理解できるようにする


UXの構築
ユーザーヒアリング
まず、一般企業に勤めるビジネスマンがどの程度AIを理解し、AIを活用できている状態がどのような状態であるのかを明確化するために、ユーザーヒアリングを行いました。 開始した当初はまだAIが現在のChatGPTのようには広く浸透しておらず、「AIで業務を改善したいけど、どう使えばいいのかイメージがつかない」「AIをまだあまり信頼できない」という意見があがりました。
ペルソナ設定
ユーザーヒアリング後、どのようなユーザーにゴールを体験してもらうのか、ペルソナを設定しました。当初、ITリテラシーやエクセルなどの他ビジネスツールの利用状況などから、どのような人がAIを構築できるUXを作成するのか検討していました。 しかし、ユーザーにとってAIを作成することは目的ではなく、自身に与えられた課題の解決のためにAIを利用することが目的だと気づきました。そのため、AIを構築する過程に加えて、AIの効果を理解するためのUXが必要になると気づき、MatrixFlowとの業務上の関わりから、ユーザーを分類し、どのような人にAIについて理解してもらうい、どのような体験を提供するかを検討しました。
MatrixFlowの操作をする人
どのような人物か
- ・エクセルの関数を自分で調べて使用できる人
目標とする体験
- ・自身の課題を解決するAIを作成できる
- ・自身が作成したAIが、効果を上げるものだと納得できる
MatrixFlowで作成されたAIの効果を評価する人
どのような人物か
- ・MatrixFlowの操作をする人に課題を与える人
目標とする体験
- ・AIの精度や予測結果の説明を受け、作成したAIが課題解決できることに納得できる
ユーザー体験の設計
ペルソナを作成し、提供するユーザー体験の方針も固めたため、チームのメンバーとアクティビティシナリオ・ジャーニーマップを作成し、どのように目標とする体験を実現するか検討しました。

また、ジャーニーマップの作成中に、ビジネス的な観点としてMatrixFlowのサービスはまだ一般に認知されていないものであることに気づき、MatrixFlowの導入を検討する人のペルソナも作成し、どのような体験を通じてMatrixFlowの導入するのかについても検討しました。 最終的にリニューアルで改善するポイントを以下に絞り込みました。
- 課題に即したAIを構築でき、作成後のAIの評価方法を記載した、テンプレートの作成
- AI構築の流れをわかりやすくするナビゲーション


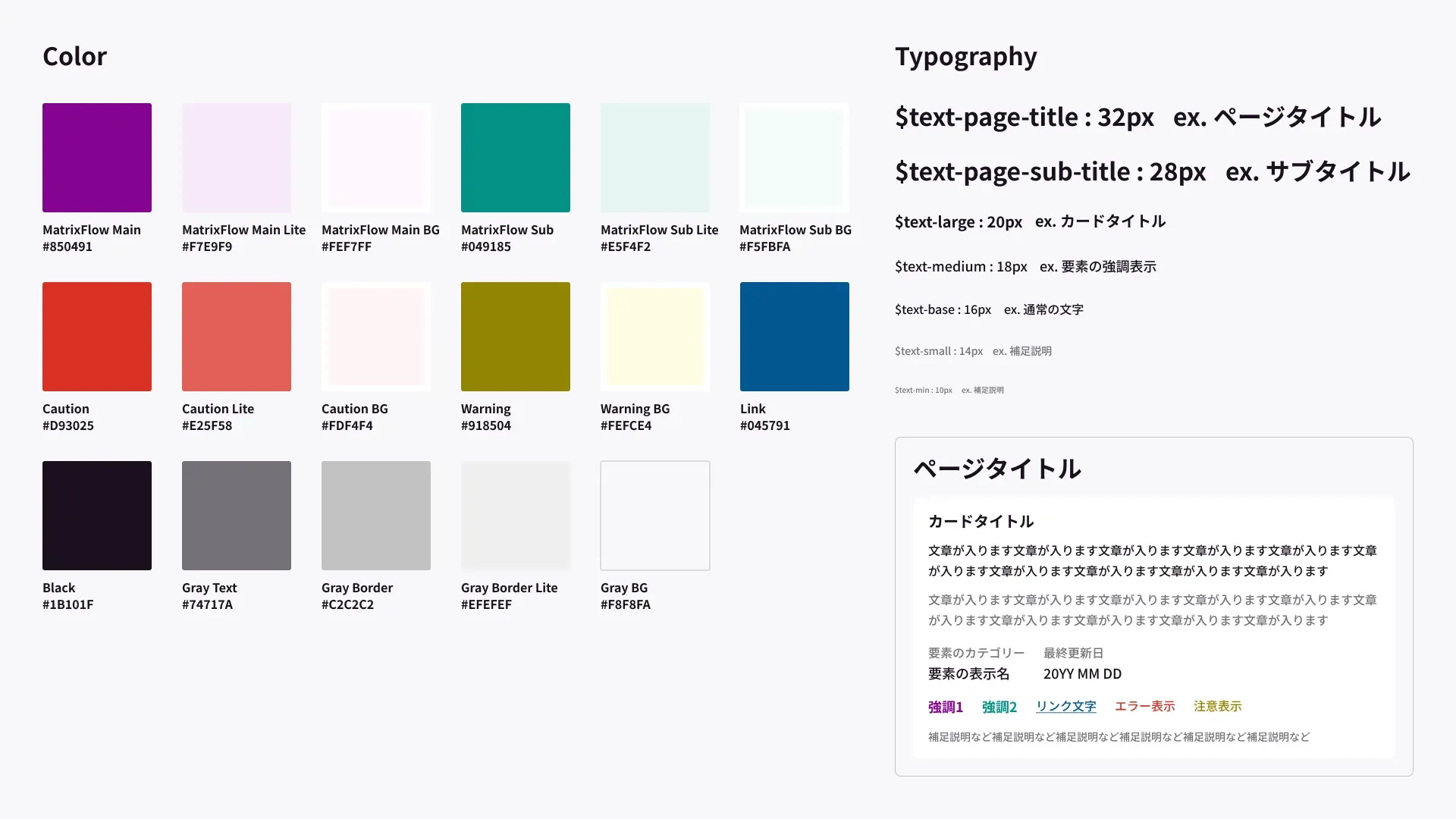
デザインシステムの構築
既存のUIではボタンの色や余白などにルールが決まっておらず、利用していたBootstrapでは実現が難しい表示もあったため、モックアップ作成前に、デザインシステムの構築も行いました。
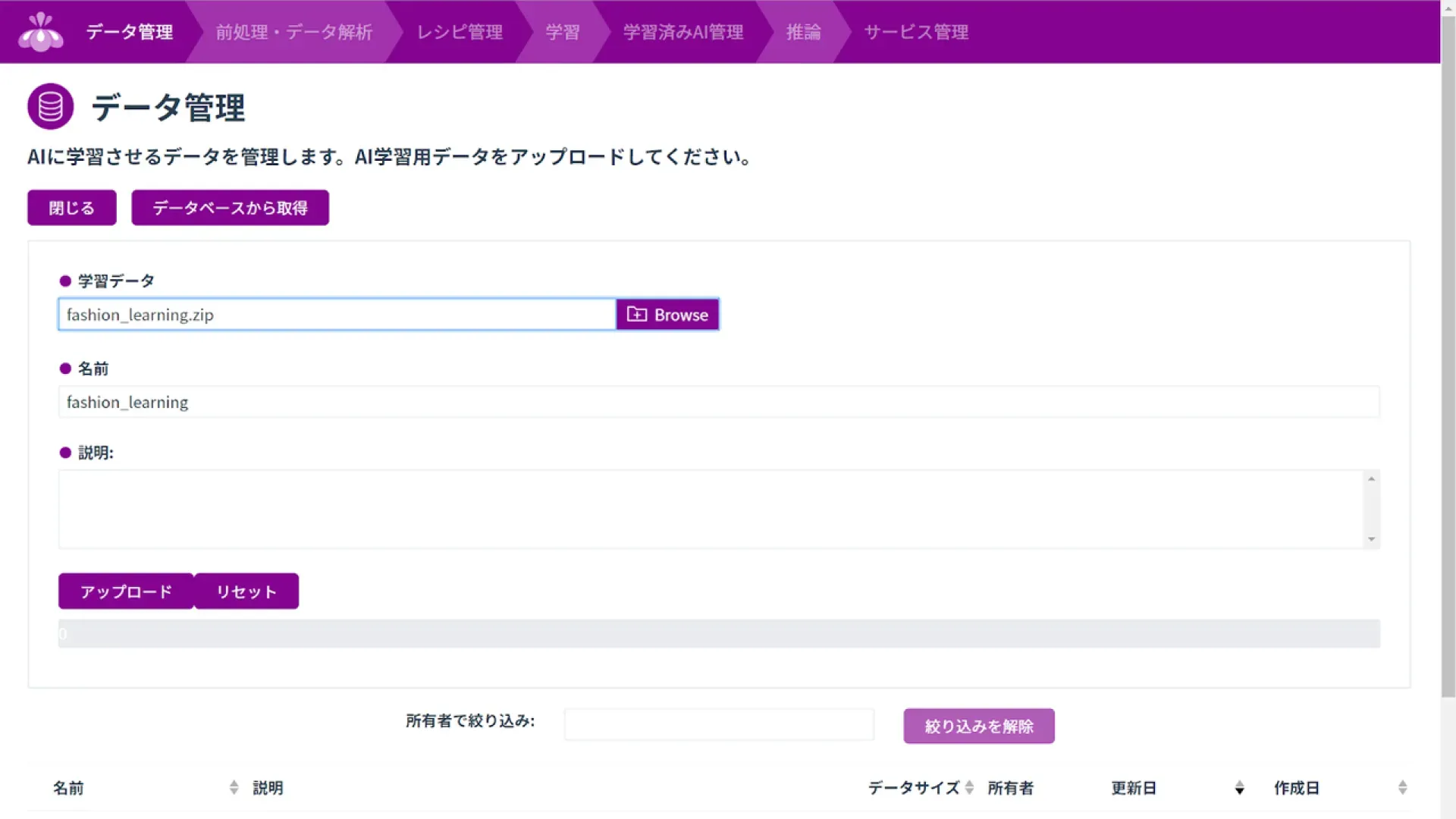
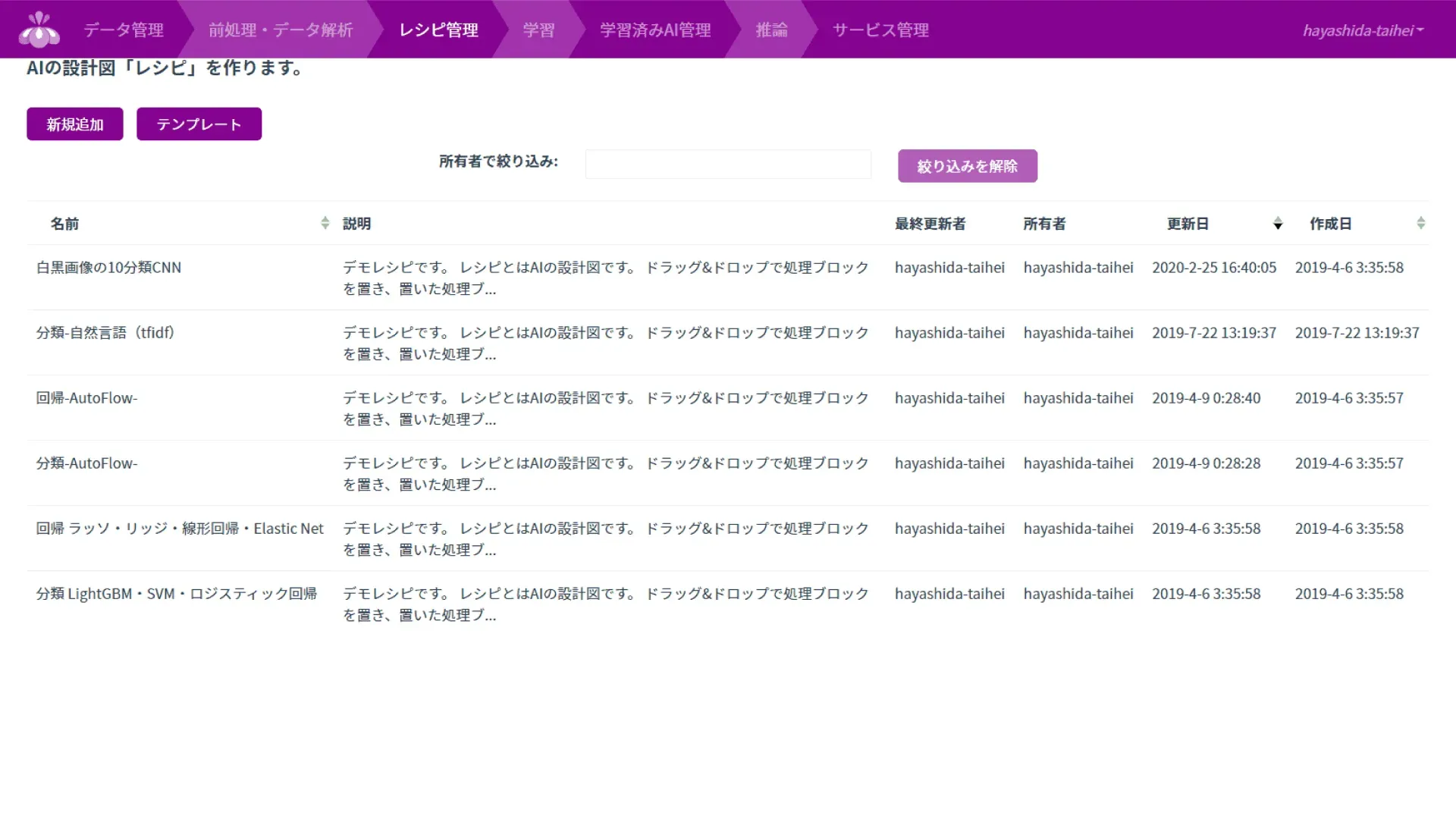
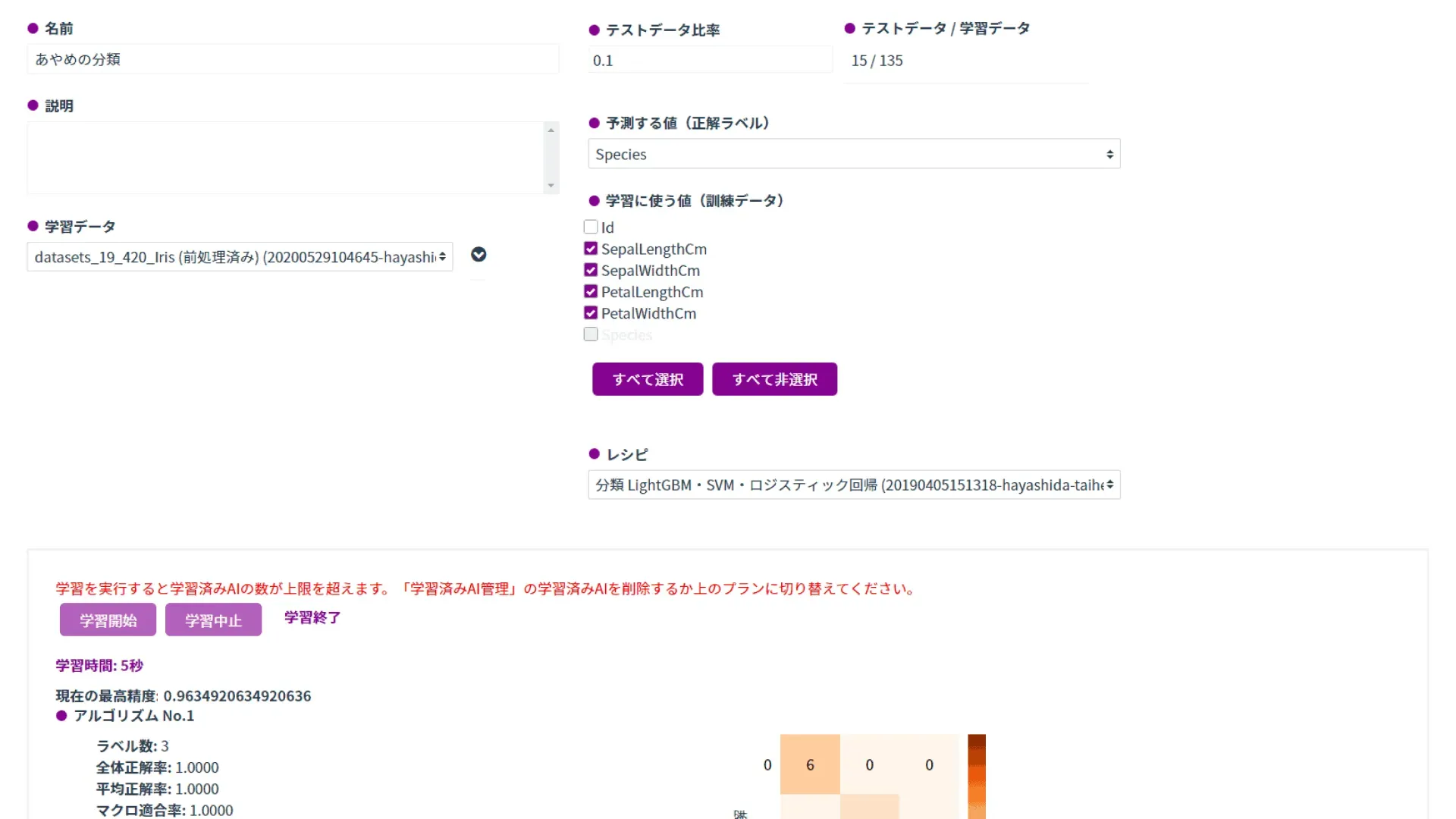
リニューアル前の画面

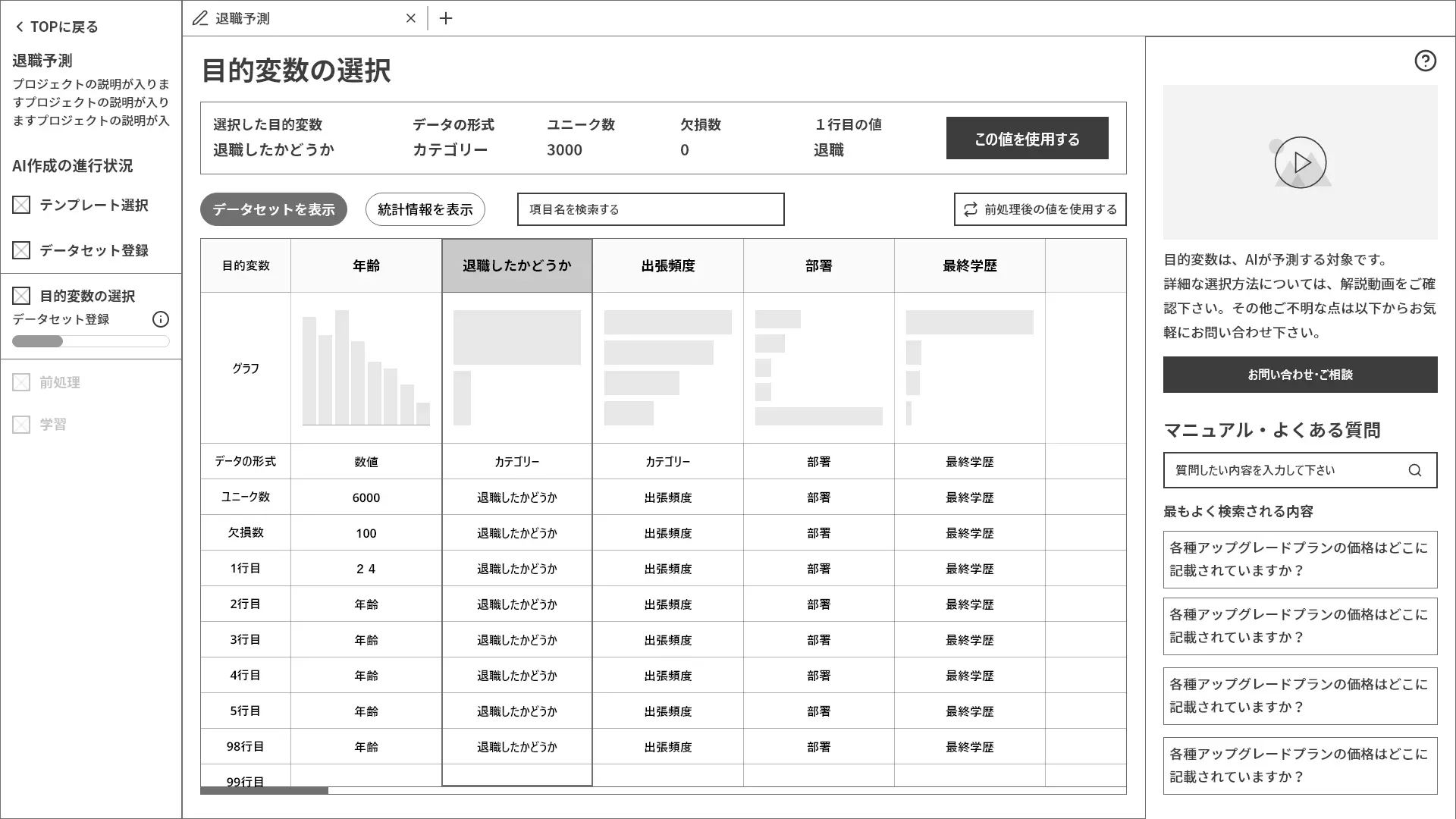
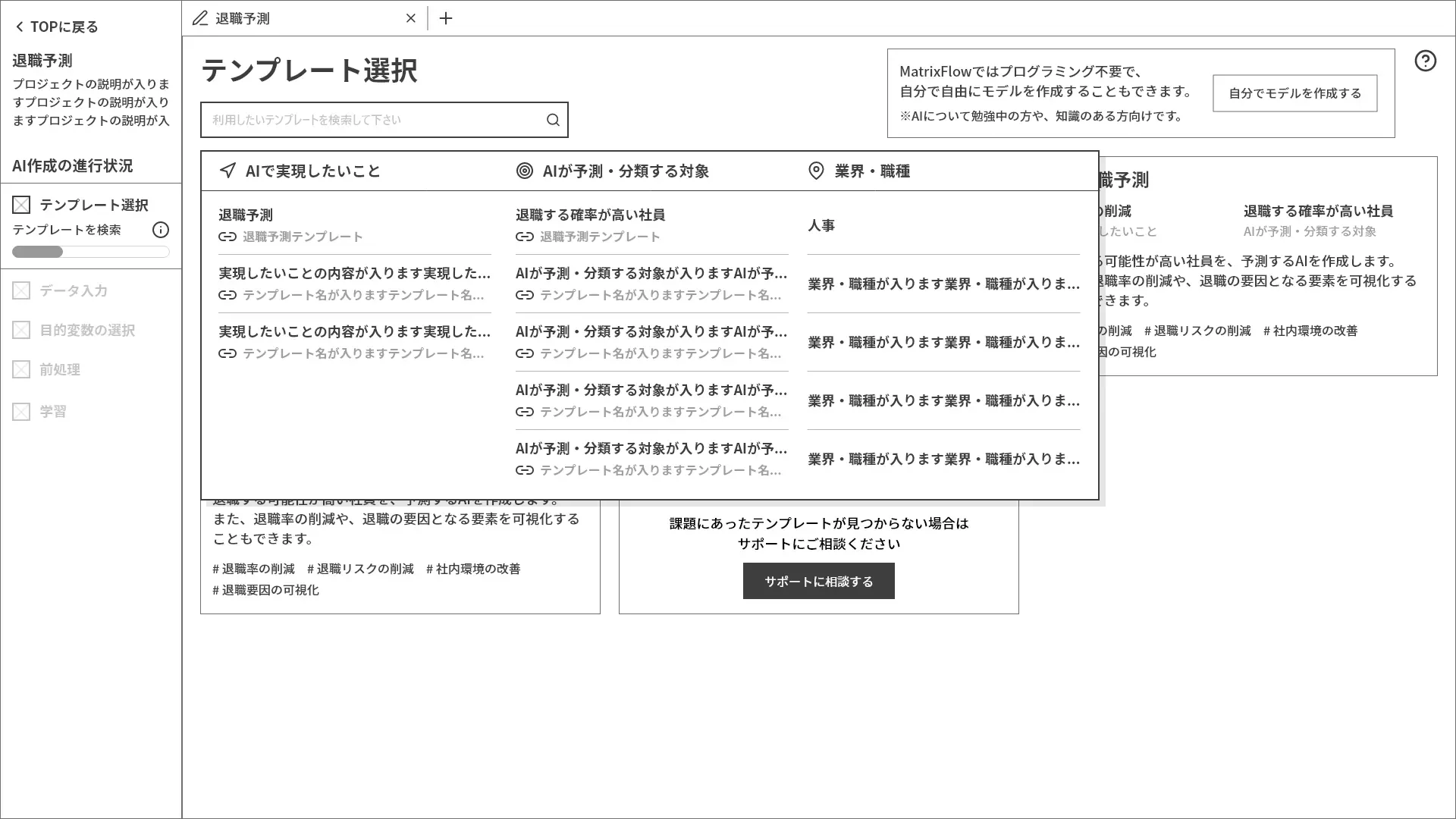
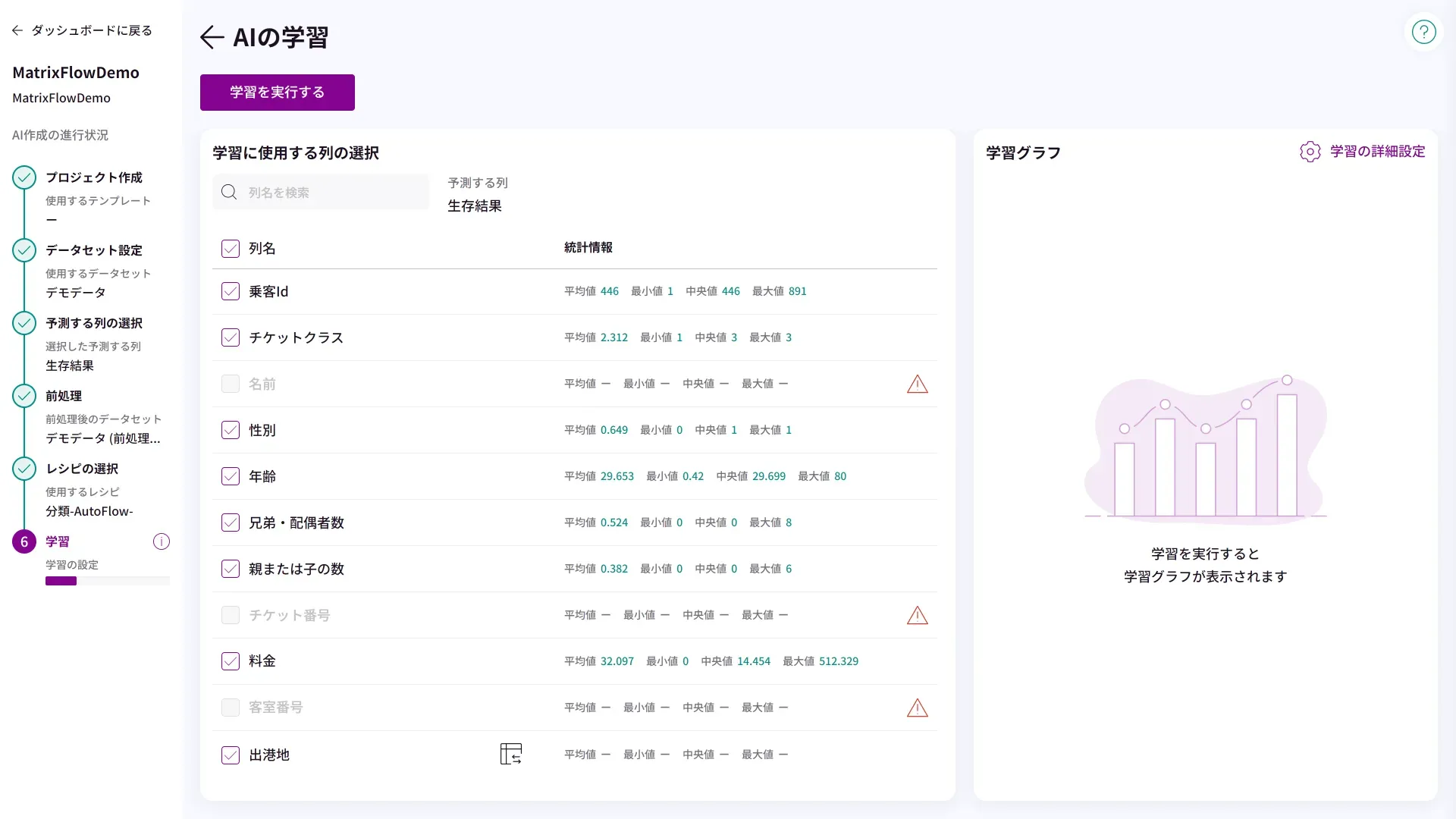
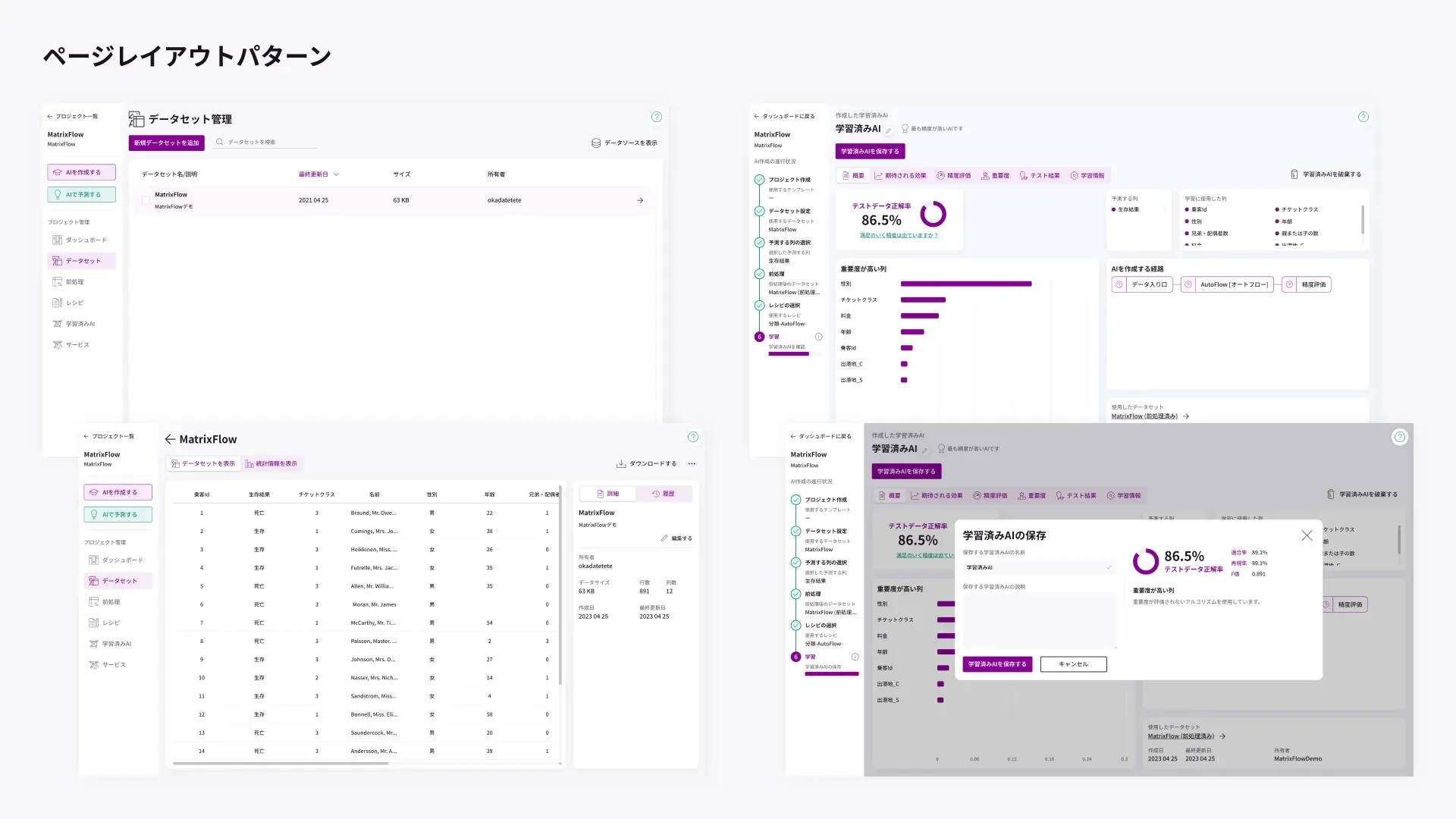
リニューアル後の画面

AIを作成する導線の簡易化のために、クリックが必要なボタンを紫で表示し、画面左上に配置するルールを決めました。 文字の強弱や色についてもルールを定め、必要な情報がどの要素なのか見た目でわかるようにしました。
そして一覧表示で、要素の詳細も表示していた画面を、一覧と詳細それぞれの画面に分け、不必要な情報を表示することなく、見たい情報に集中できる画面構成に変更しました。 また、大量のデータや情報を扱うサービスになるため、画面内の情報を整理していくつかのタブに分けること、どのPC端末で見ても必要な情報が1画面の中に収まる画面を目指しました。





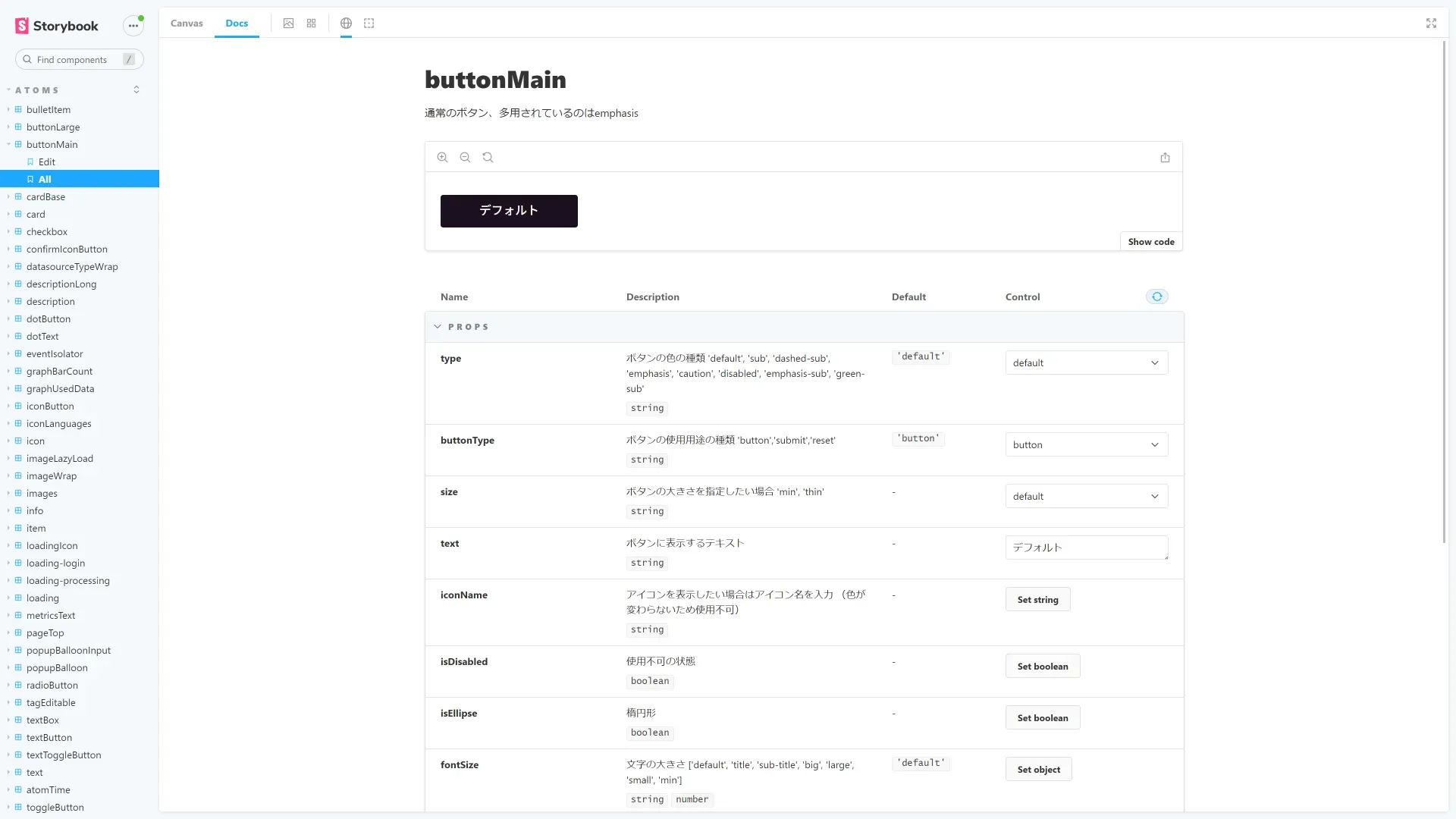
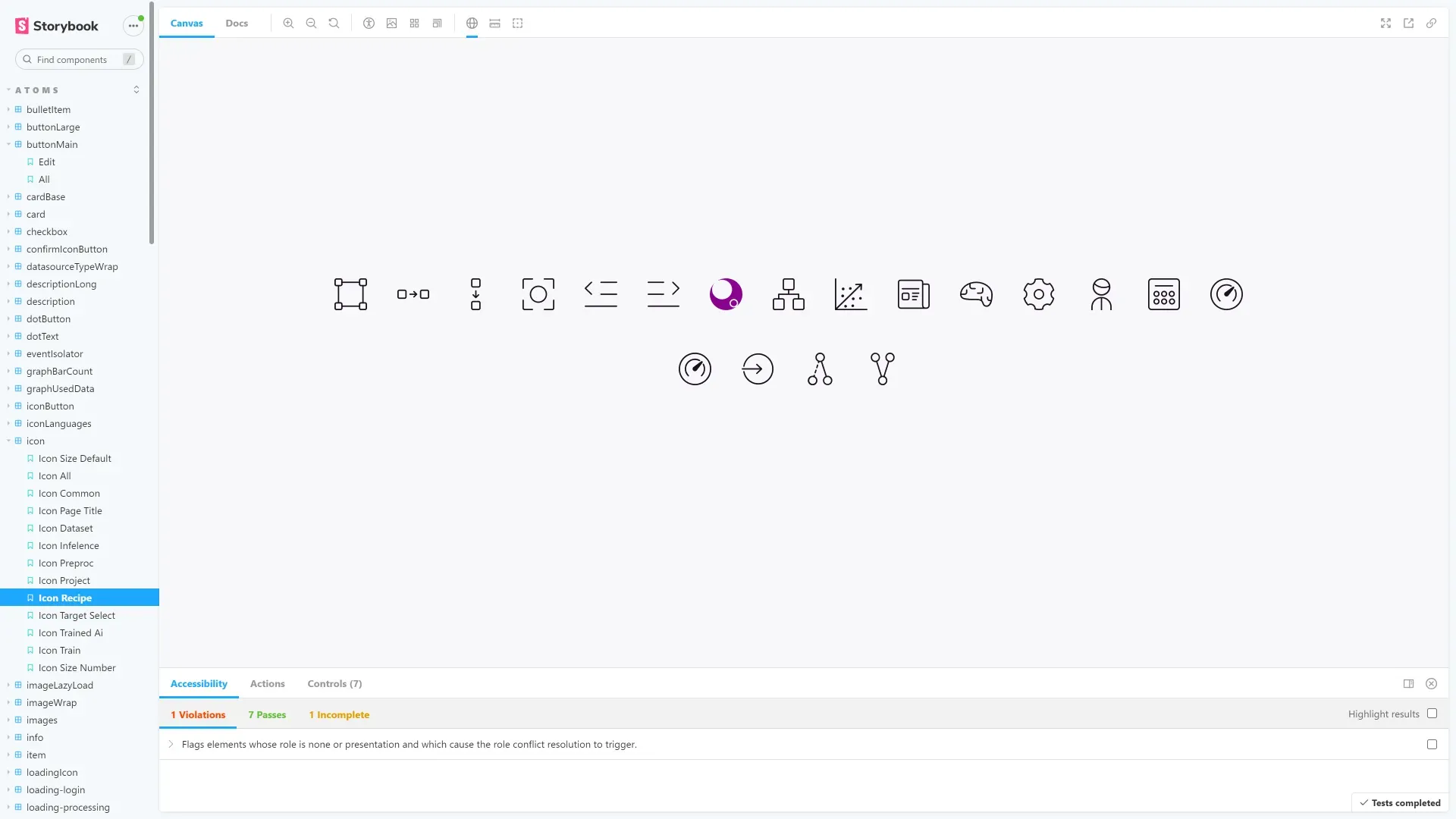
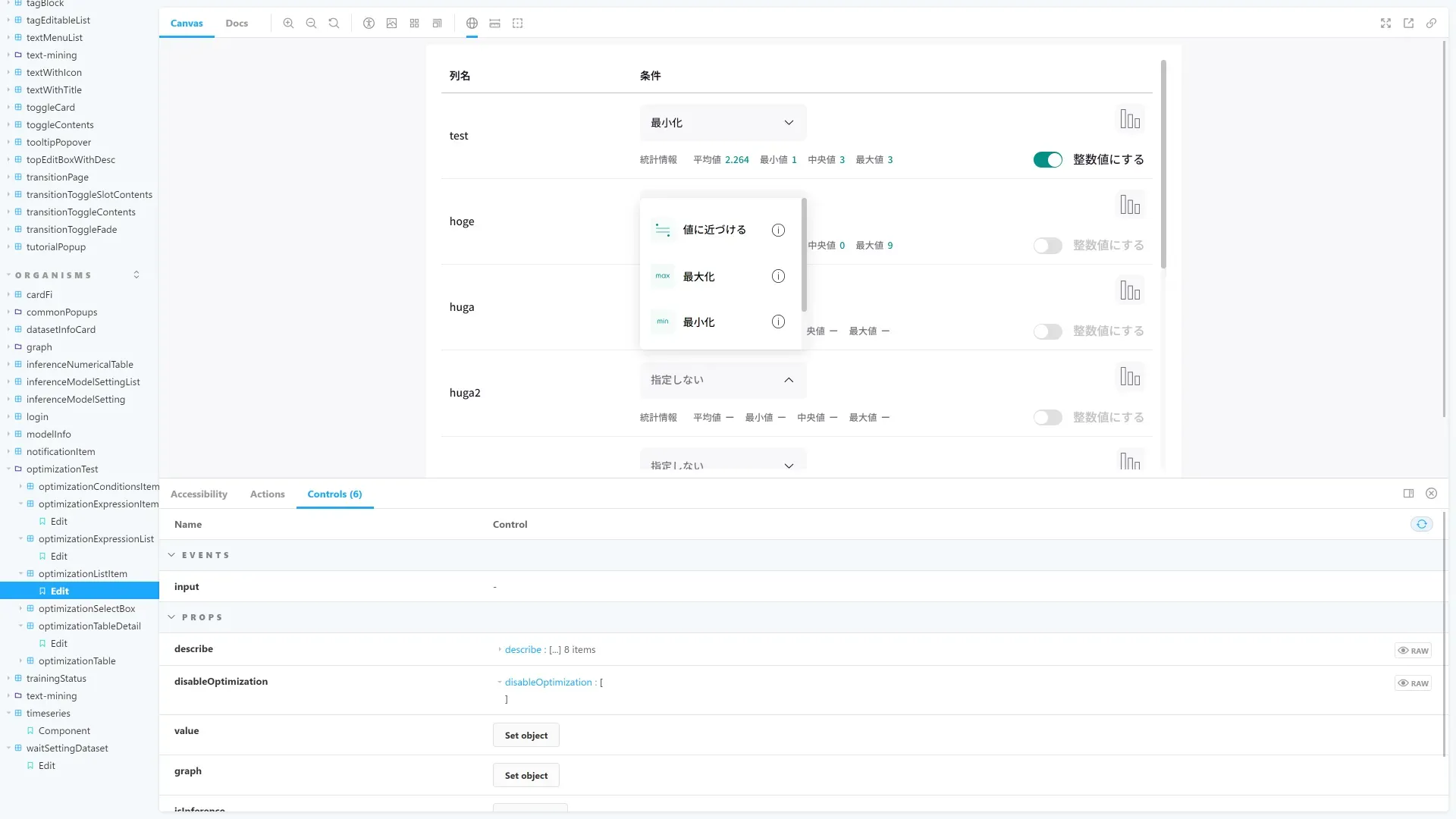
開発作業前には、CSSの設計や画面に利用したコンポーネントの作成も担当し、Storybookの導入など、他の開発者が作業しやすい環境の整備も行いました。
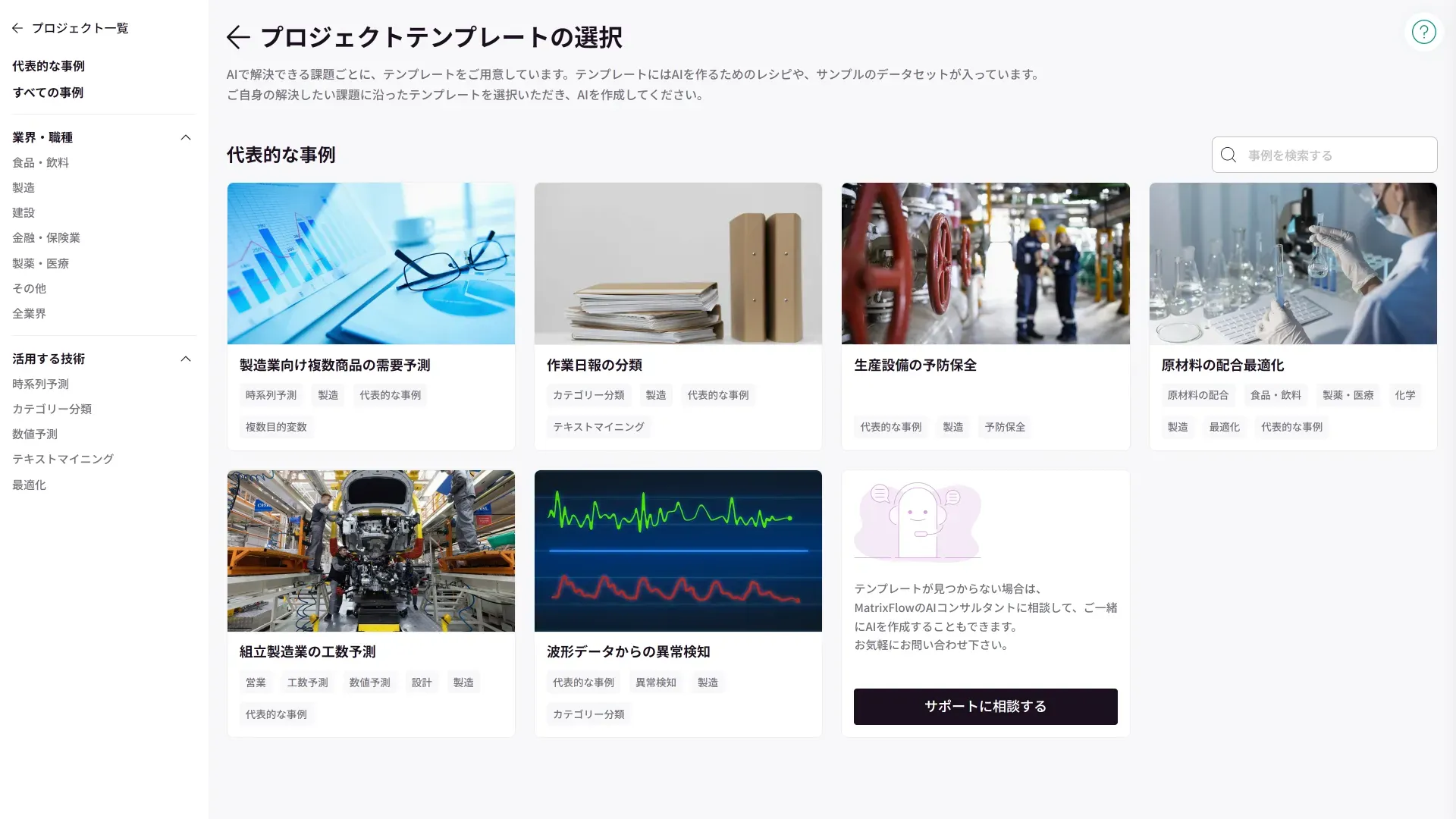
テンプレート機能
テンプレート機能は、AIの用途の解説に加え、データを用意できていないユーザーのためにサンプルのデータを利用できるようにし、課題ごとに合わせたAIのアルゴリズムも自動的に利用できるようにしました。 また、営業チームにもサポートいただき、顧客ごとのテンプレートを作成することも目指しました。

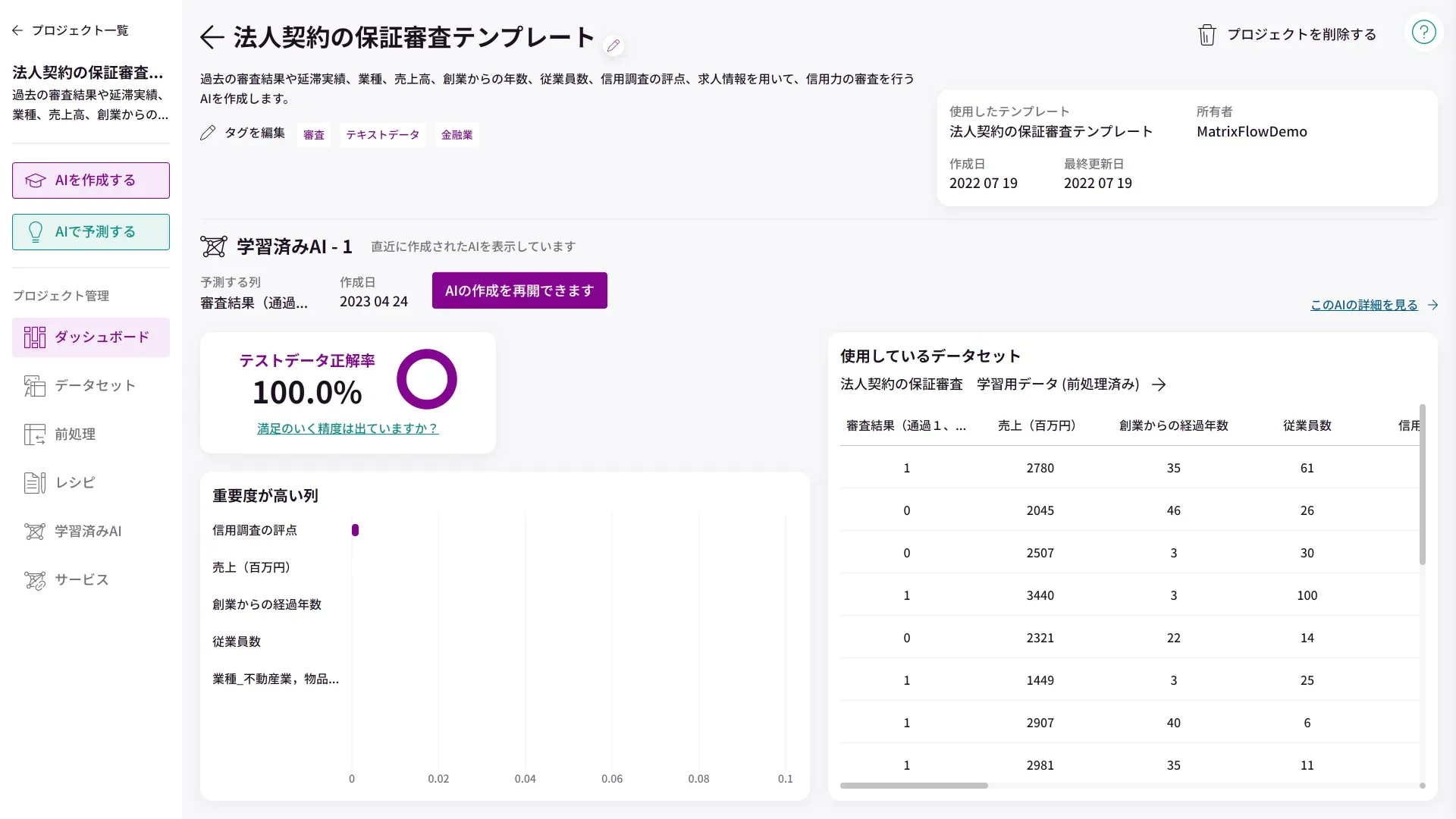
プロジェクト機能
リニューアル前の画面では、AIの作成に利用する情報の管理と、AIを作成する操作は1つの画面にまとめられていました。また、AIを複数種類作成する場合でも、すべてのデータや作成したAIは一箇所にまとめらていました。その結果、多数の情報が混在する複雑な画面になっていました。 この状況の改善のため、情報を管理する画面と、AIを作成する画面はそれぞれ別の画面として設計し直し、個別の課題ごとにプロジェクトという単位で必要な情報を整理できる機能を作成しました。

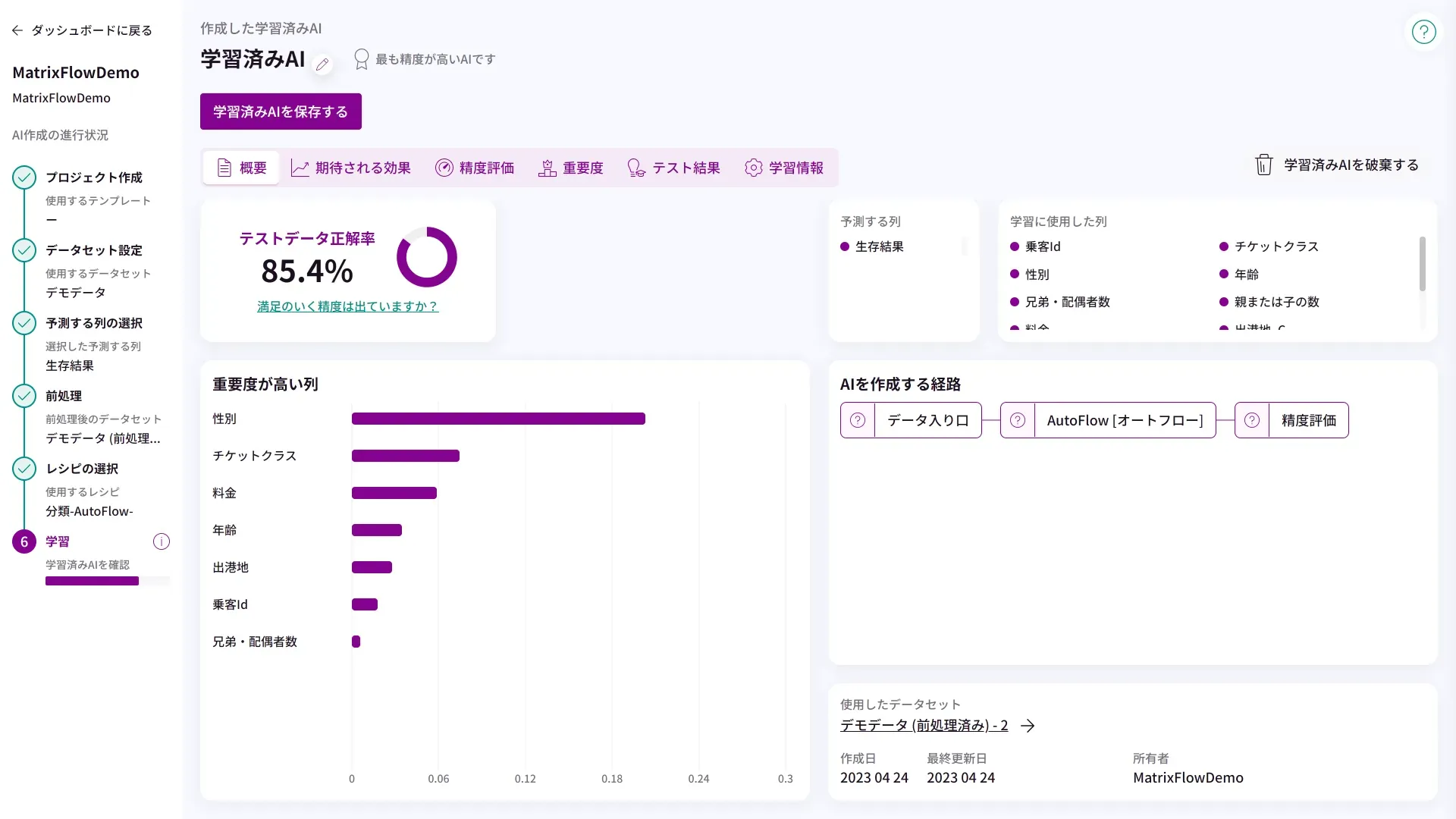
AIの作成フローをわかりやすくするナビゲーション
AIを作成する画面では、画面右にAI作成のフローを表示しし、設定した情報が随時追加される仕組みにしました。 そして、次の画面に進むためのボタンを常に画面左上に表示し、どの操作をすればAIの作成が進むのか理解しやすい構成を目指しました。 また、AI作成に関する専門用語は、重要な部分についてはできる限り噛み砕いた表現にし、アルゴリズムの細かいパラメータなど、基本的に操作不要な項目については、自身で検索して調べることができるように、あえて専門的な用語のまま残すようにしました。

まとめ
AIのように仕組みや用途が一般に普及しきっていないものを、誰もが理解できる形で説明することを目指した、非常にチャレンジングな作業でした。 また、まだ生まれたばかりのサービスであるため、新機能の開発も多数予定しており、それらの開発を効率的に行うための、コンポーネント設計やデザインシステムの構築についても非常に多くのことを学ぶことができました。