MatrixFlowマーケットプレイス
AI構築するためのWebアプリMatrixFlowの拡張機能を販売できるマーケットプレイスを製作しました。WebアプリMatrixFlow の各種機能開発にはAIという商材の都合上、時間のかかるものが多く、AIに関する専門的な技術が必要になっていました。そのため、顧客の細かな要望すべてに対応するリソースが足りないという課題がありました。そこで、MatrixFlowに足りない機能を、社外のデータサイエンティストが作成できる環境を提供し、開発を依頼できるマーケットプレイス形式のサービスを検討・開発しました。
担当領域
- UX/UI
- フロントエンド開発
課題とゴール
AI構築するためのWebアプリMatrixFlowの開発には、AIに関する専門的な技術が必要で、各種機能開発に時間がかかる場合がありました。そして、顧客の増加に伴い多数の要望があがるようになり、細かな機能開発には手が回らない状況になっていました。そこで、それらの細かな機能開発を社外で開発できる体制と、それらの機能をオプションとして販売できるマーケットプレイスサービスを検討しました。
UXの構築
ユーザーヒアリング
マーケットプレイスの検討を開始した当初、ユーザーがどのような機能を欲しているのか不明確で、検討しているマーケットプレイス自体にもニーズがあるのか不明確でした。そのため、オプションを購入する対象の既存顧客と、機能開発に対応いただく社外のデータサイエンティストに分けて、ヒアリングを実施しました。
既存顧客へのヒアリング
既存顧客へのヒアリングは、現在のMatrixFlowに不足している機能と、不足している機能をオプションなどで購入することへのモチベーションを調査しました。
データサイエンティストへのヒアリング
データサイエンティストへのヒアリングは、どのような層の人物が機能開発に参加していただけるのか、商品の開発へのモチベーションになる要素を調査しました。
ワークショップ
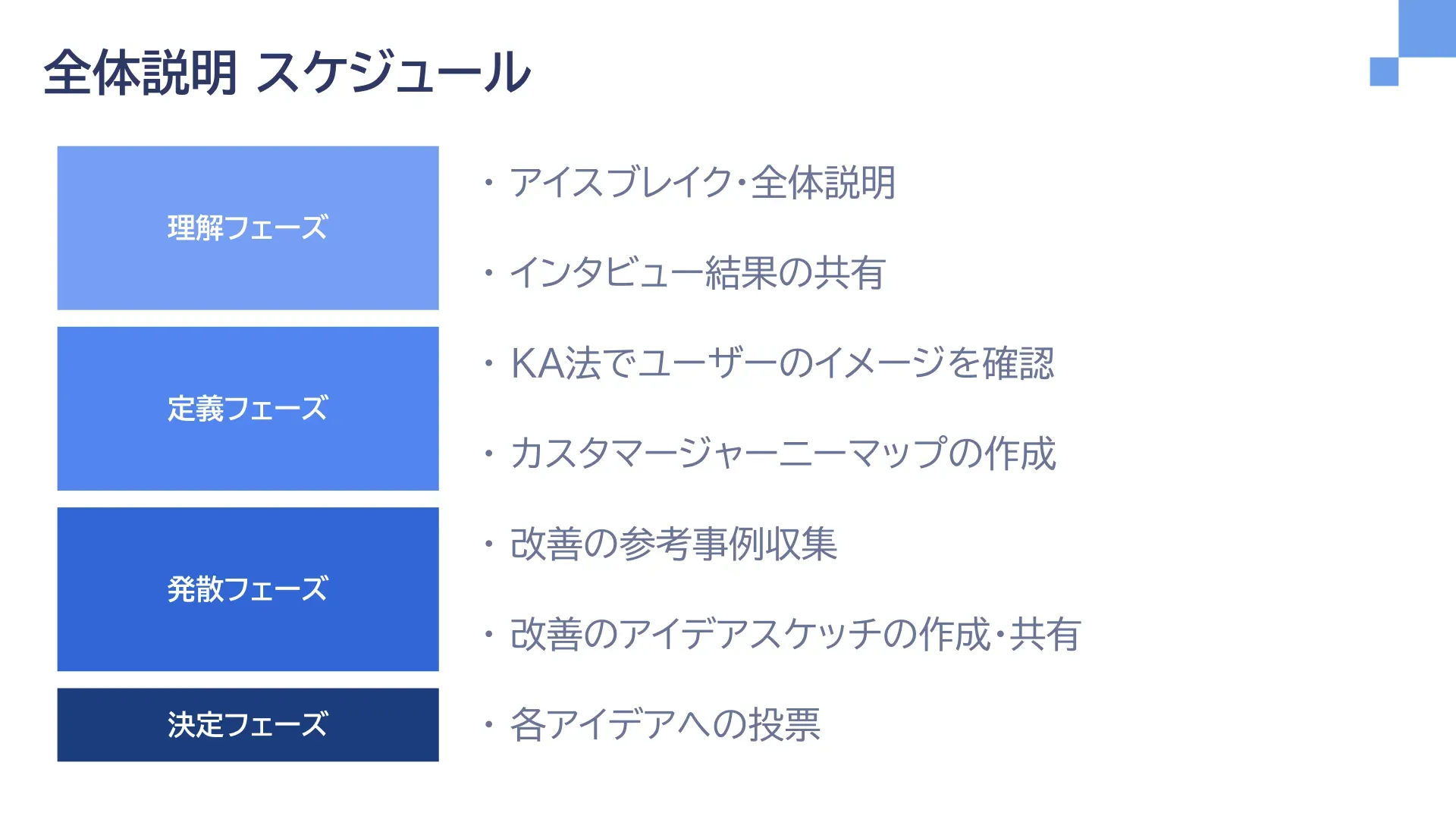
ユーザーヒアリング後、ユーザーヒアリングの結果の共有と、UXの構築のために、ワークショップを開催しました。コロナによってオンラインでの実施が必要であり、UX構築のワークショップに参加したことがないメンバーが多数いたため、最初にワークショップの全体像をつかんでもらうために、オンラインで1Dayデザインスプリントを実施し、その後実際のワークショップを実施する計画を立てました。
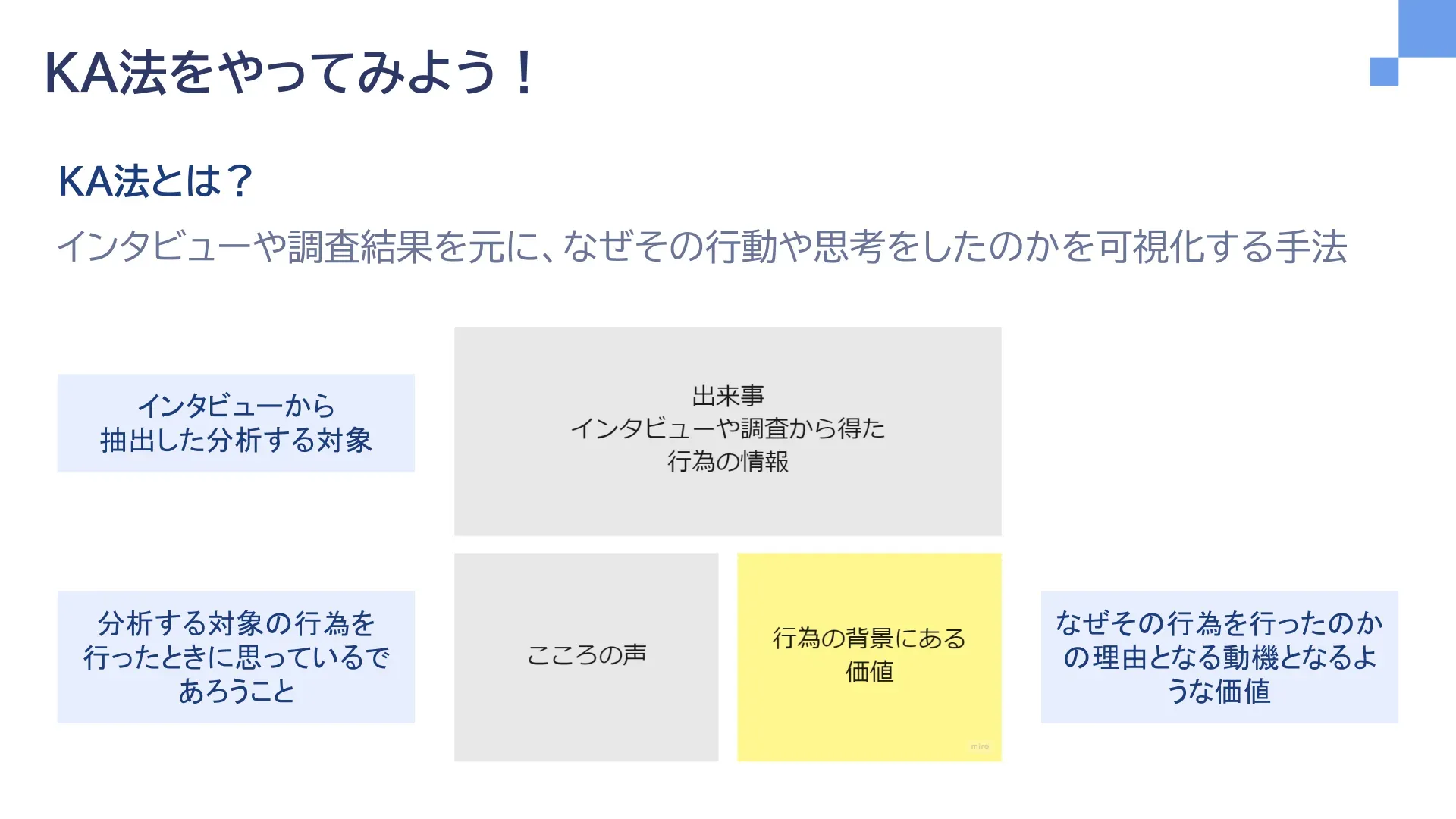
・1Dayデザインスプリント 1Dayデザインスプリントは17名の参加者が集まり、MatrixFlowのマニュアルの改善について検討しました。インタビューの結果をKA法で分類し、ペルソナ・ジャーニーマップの作成、アイデアスケッチの作成までを一日で実施し、ワークショップを実施する目的と効果を全社的に浸透させることを狙いました。


参加者にワークショップの内容と方法を理解していただけましたが、反省点も多数見つかりました。
- ・オンライン上での開催のため、一つの画面でワークショップを行うと、進捗が遅れている人は、前の作業をしつつ、次の作業の説明を聞く状態が発生する
→ 作業内容の質問をする部屋を用意し、全体説明に参加できなかった場合にも後から質問ができる体制を用意する
- ・テーマの内容からずれた考察が上がることがあった
→ 人数が多い場合、すべての人がテーマを認識でいているか把握することが難しいため、ワークショップのセクションごとにテーマを再確認するフェーズを設けて、全員がテーマを意識できる体制を用意する
ワークショップの結果
1Dayデザインスプリントの後に、実際のユーザーヒアリングの結果をもとに、ワークショップを実施し、最終的に2案に絞り込まれました。
1.顧客に作成してほしい機能をヒアリングし、その機能の開発を依頼する業務委託の形式
- ・購入するユーザーに体験してもらうこと:自身のニーズに沿った機能を早く作成してもらえる
- ・販売するユーザーに体験してもらうこと:副業として売れる見込みのある商品を作成することができる

2.販売者が自身のタスクをMatrixFlowで実行できる環境を用意し、既存のMatrixFlowの機能を修正したり、新たにコードを追加して、そのコードを公開・販売できる形式
- 購入するユーザーに体験してもらうこと:現場のデータサイエンティストの技術を利用することができる
- 販売するユーザーに体験してもらうこと:自身の学習や仕事のついでに報酬を受け取ることができる

この2案を既存顧客とデータサイエンティスト両者に見ていただき、MatrixFlowマーケットプレイスは1の方針で進めることを決めました。
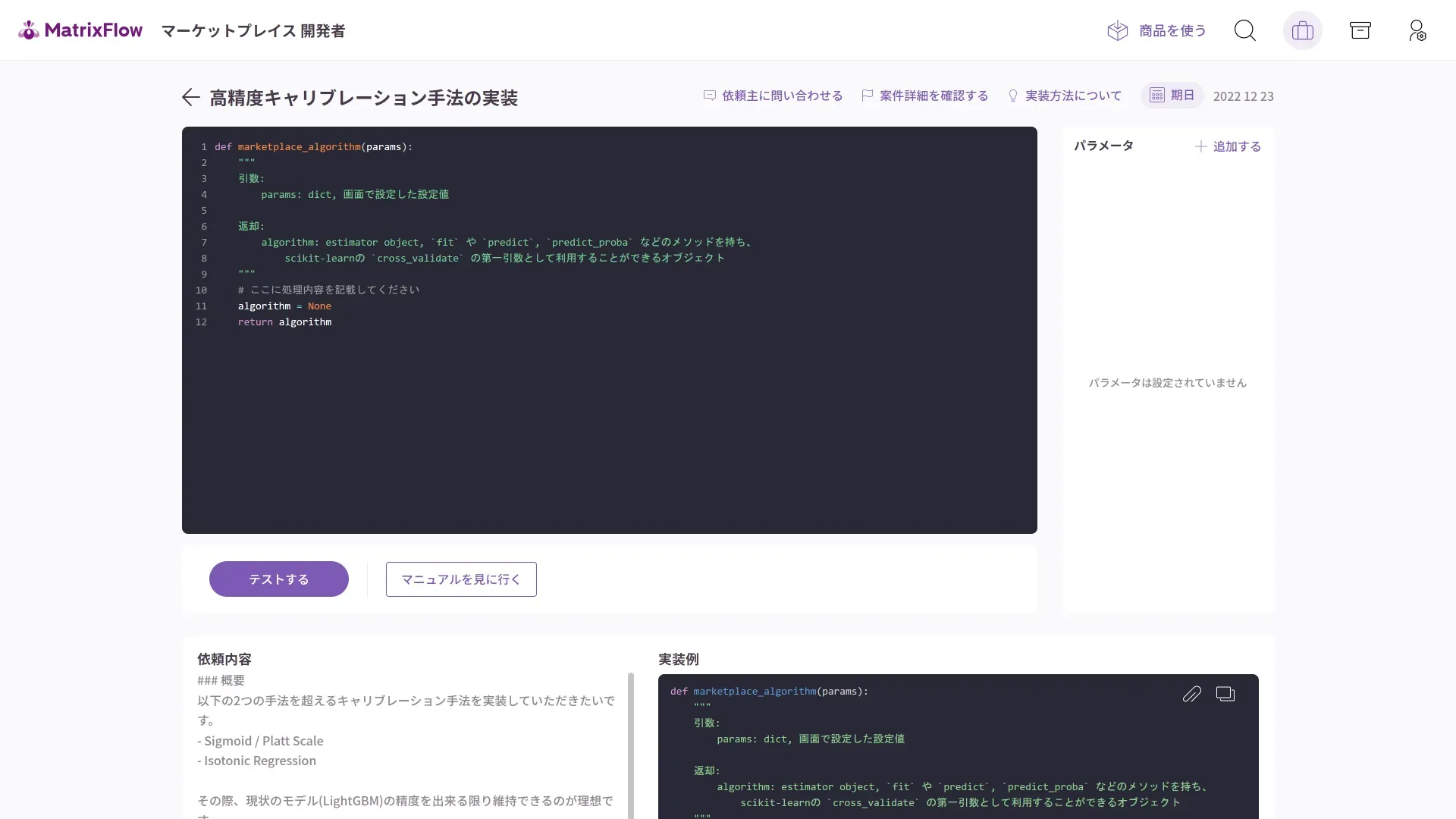
サービスの開発作業
マーケットプレイスのサービスの開発はリソースを少なく、短期間での開発が求められました。 開発期間は6か月で、UXの設計に2か月、仕様・デザインの設計に1か月、実際の開発に3か月の短い期間で実施しました。 また、MatrixFlowのデザインシステムは、図表の描画などBIツールに適した構成になっているため、ECサイト用のUI設計も求められました。
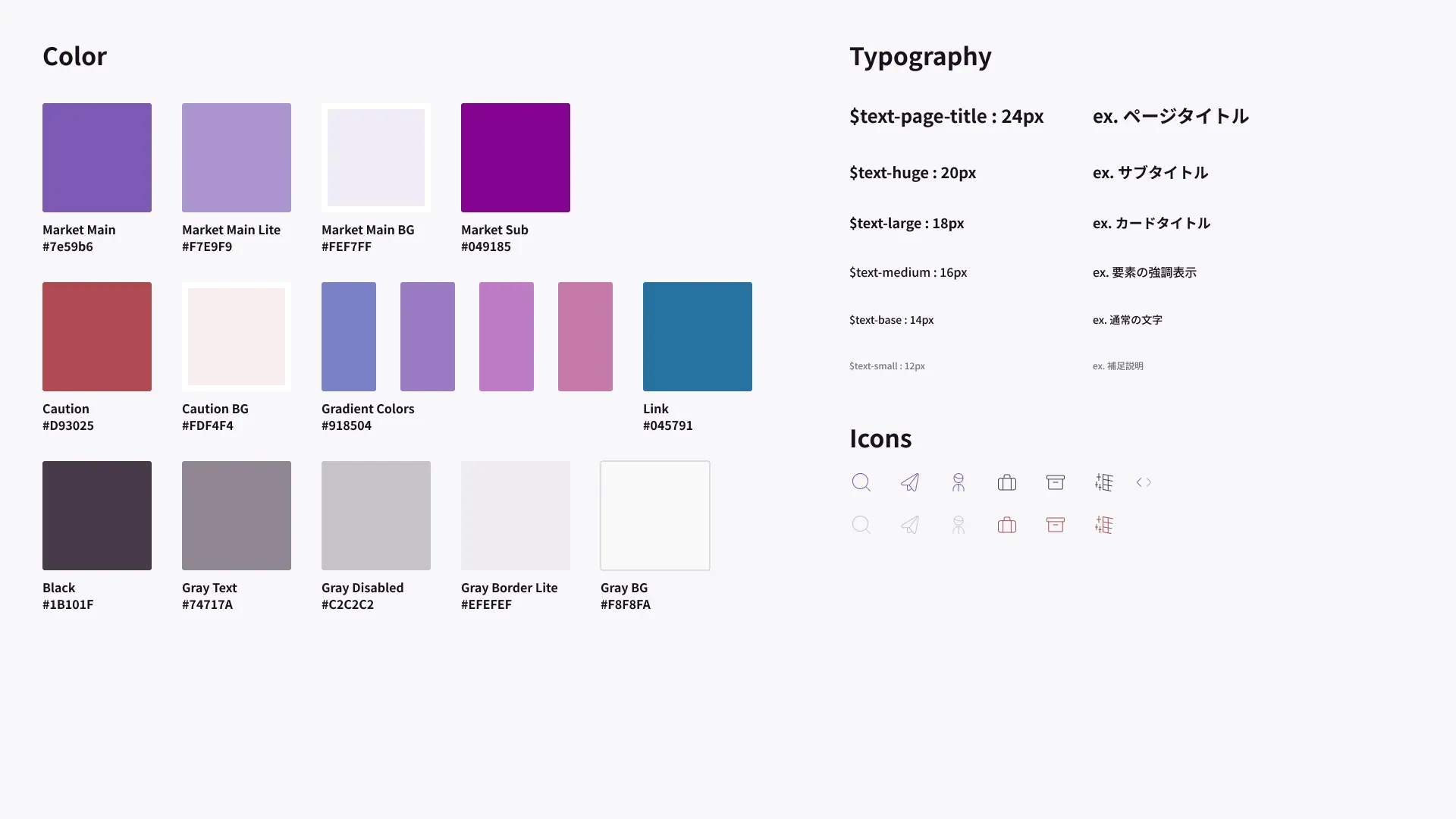
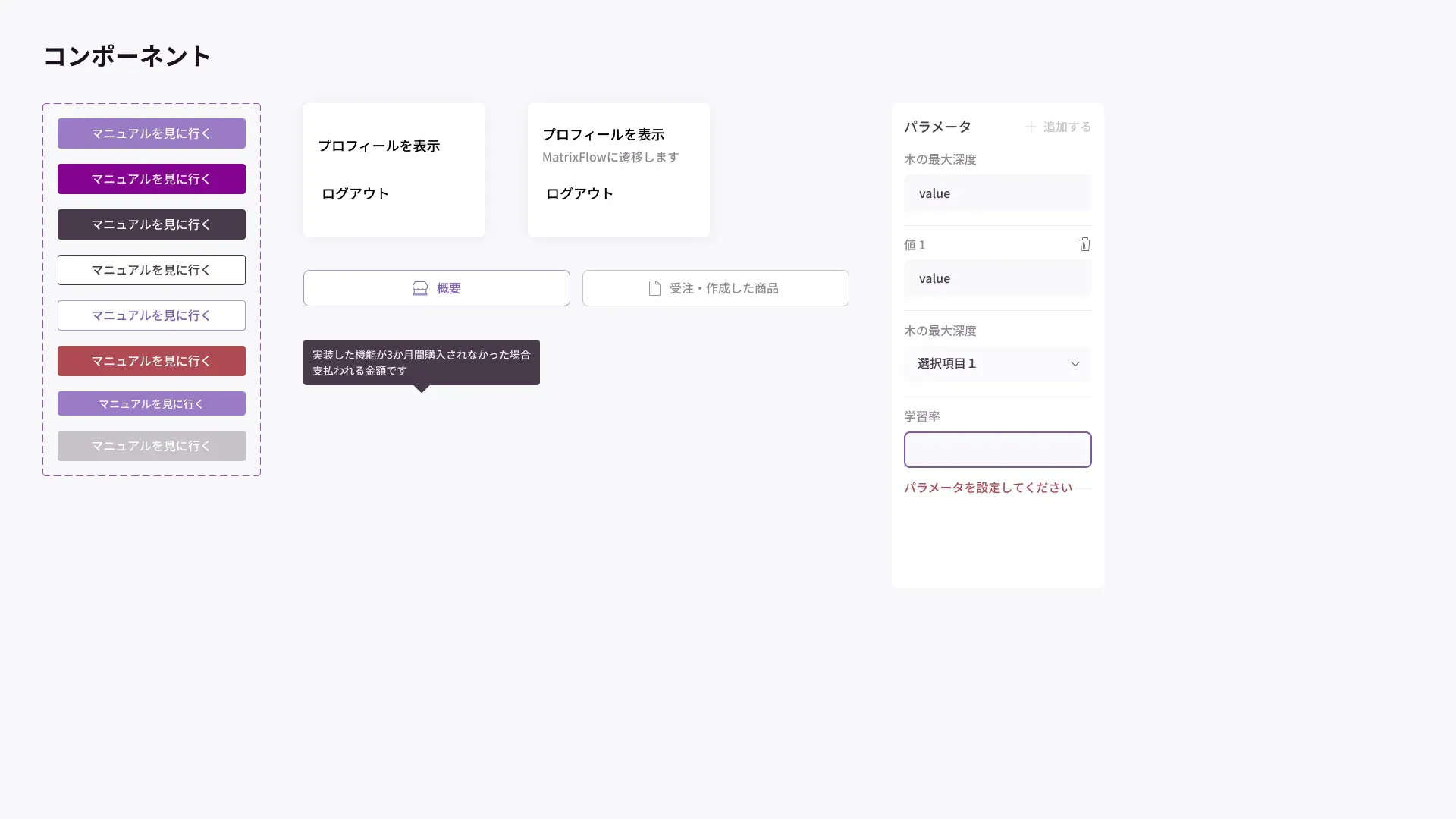
デザインシステム
デザインシステムの定義をするうえで、フロントエンドの開発者は私1人であったため、素早く・効率的にサービスを構築できるようにすることです。 UIのデザインを設計する段階から、コード上でどのような設計が必要になるのか、意識して作成を進めた結果、バックエンドとの通信を除いたフロントエンドの開発は1か月ほどで完了しました。



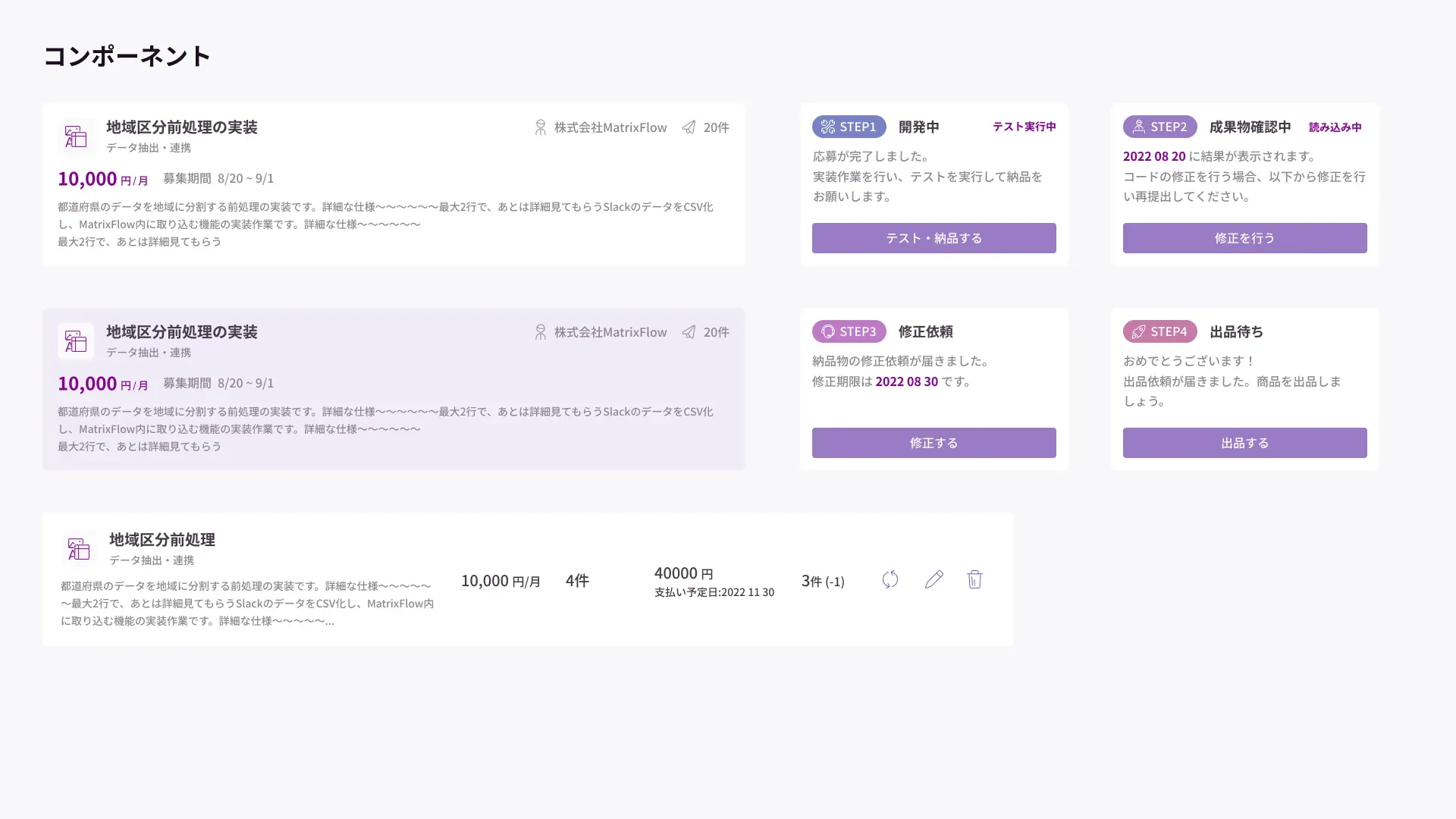
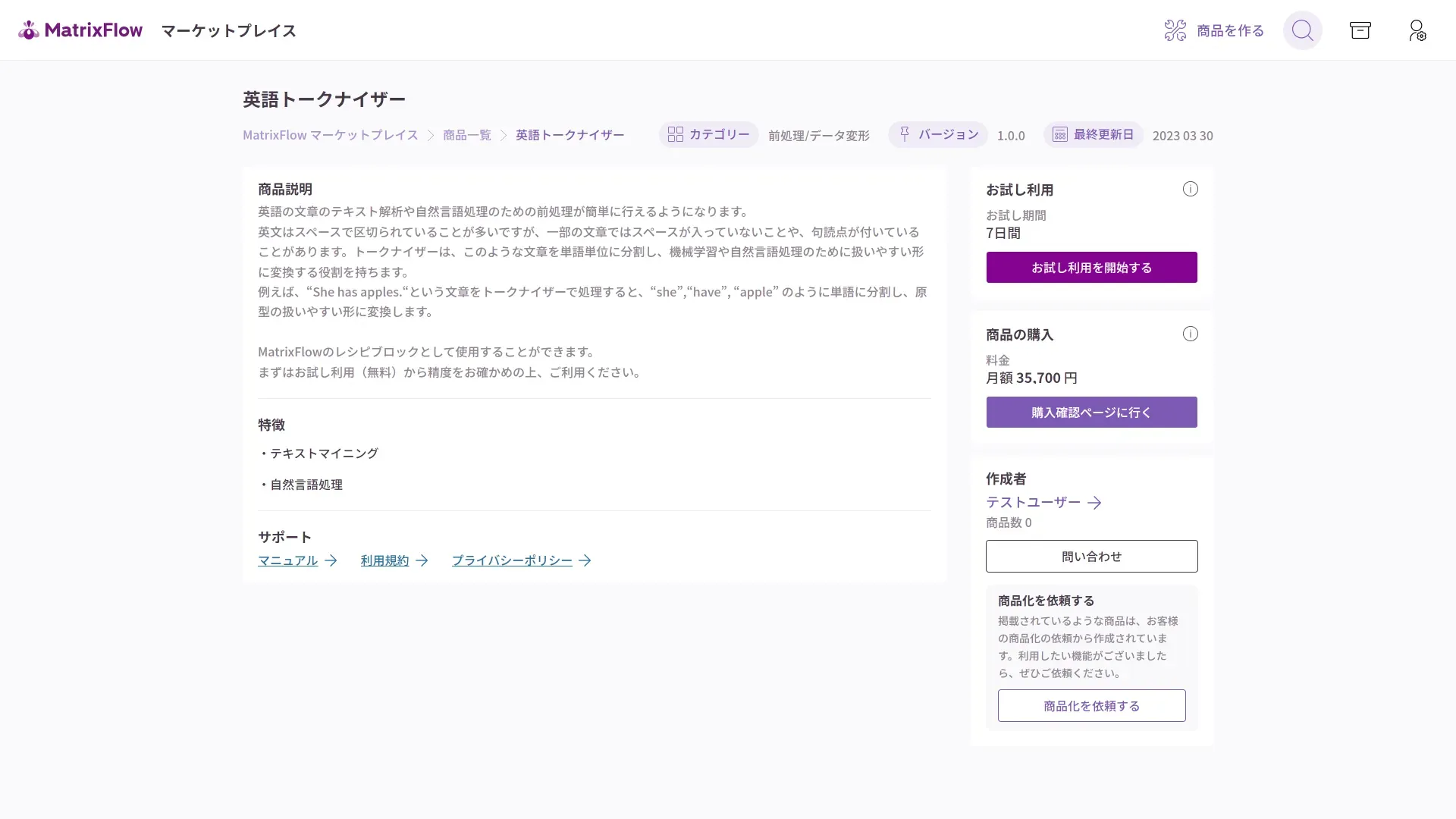
画面構成
画面に表示する情報の自由度が高いため、拡張性を意識して作成しました。 多数の情報が入っても破綻せず、画面がシンプルになるUIを目指しました。


まとめ
サービスを立ち上げるための一連の作業を担当し、サービスを作るために必要な事項を学べました。特に営業・CS担当の方には顧客へのアポイント調整など多数の協力をいただきました。 サービスとしてはまだまだ立ち上がったばかりであるため、今後の発展を期待しています。